Protect website visitors with Content Security Policy (CSP)
At least 0,46% users have a malware that tries to add scripts to the browser and send data to external domain
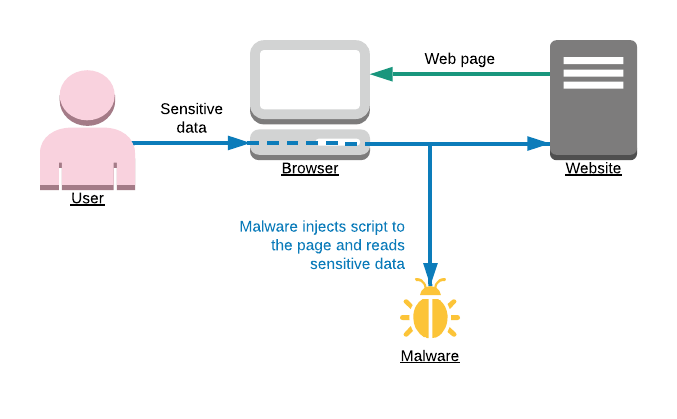
Many devices nowadays are infected with malware and spyware. One kind of such spyware is browser plugins. A simple example: user types in a password on your website, spyware plugin in browser records user's password and sends it somewhere. How we can protect user privacy in this case? By adding Content Security Policy (CSP) to a website, which will block spyware scripts from being injected by browser plugins.

What is Content Security Policy (CSP)?
Content Security Policy is a security standard. A website can tell a browser, from where it is safe to load content and where it is safe to send it. Modern browsers widely support CSP since 2015.
CSP is based on response header Content-Security-Policy which should be set by the server. In the header, you may specify from where it is safe to load Javascript, images, CSS files, etc. For example:
Content-Security-Policy:script-src 'self' 'unsafe-eval' 'unsafe-inline' https://www.googletagmanager.com https://tagmanager.google.com; style-src 'self' 'unsafe-inline';
The example above will:
- disallow inline scripts and styles, disallow eval statements,
- allow scripts from the website itself, and also from domains www.googletagmanager.com and tagmanager.google.com
- allow styles from the website itself.
See more info about CSP possibilities and configuration - quick reference guide.
How to configure CSP for a website?
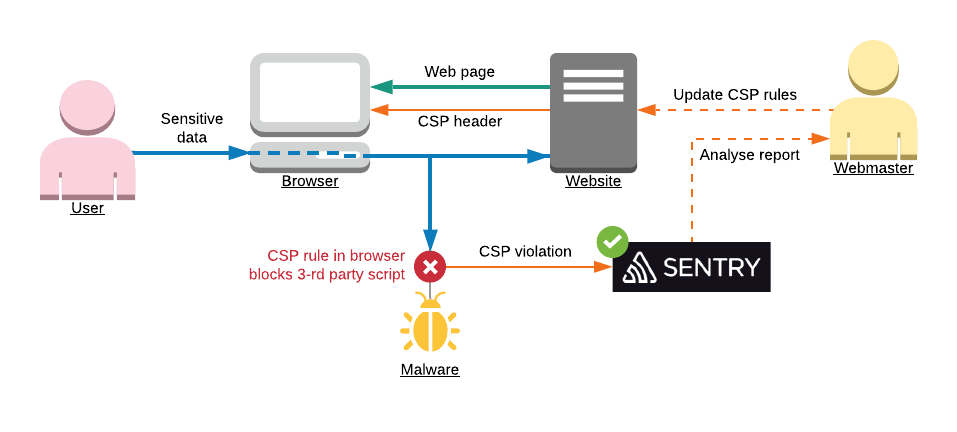
Even though SCP became supported by the majority of browsers in 2015, there was one difficulty to use it for small companies. How to be sure CSP is not affecting our users when they are doing allowed stuff? How to see for which users CSP was failed? To solve this problem was announced parameter report-url. When you specify it - browsers will send all found violations to that URL. One of the great options to record CSP violations - is Sentry.io. They have powerful enough servers to record high traffic of violations and later aggregate them. This allows seeing how many users had CSP violations, and what kind of malware they have.

Adding CSP is very simple:
- Add
Content-Security-Policyheader to your website. Usually, you should allow assets from your own domains. Also allow your marketing tools, like Google Analytics, Tag manager, etc. To verify configuration - check your website in a browser, the website should still work and there should be no errors in browser console due to resources blocked by CSP policy. - Configure new project on Sentry.io. It is handy to have a dedicated project just for CSP violations. After the project is configured - go to Settings > DNS > Advanced, and copy CSP reporting URL. Add this URL to your CSP configuration, to parameter report-url.
- Monitor CSP project on Sentry several days. There might be violations reported because you forgot to allow certain domain. Just adjust your CSP header if you think that that domain was legal to be used from your website.
What is an impact of CSP for website users?
After implementing CSP you may easily calculate the effect of it: how many users were protected due to your CSP rules. For the calculation, we basically need to know how many users visited your website in total during a certain period of time, and how many CSP violations were recorded by Sentry during that time.
For example, in our case it was:
Unique IPs count - 336 337 (This value is a real number IPs, interacted with your website during a certain period of time. You can get this value from access logs of website or CDN, by aggregating records by IP.)
Google Analytics users - 212 630 (This number will be less than unique IPs count because some users might not accept cookies, and also there are bots which are crawling website without browser)
Users with CSP violations, recorded by Sentry - 1 551
These numbers show that somewhere between 0,46% and 0,73% users have malware in their browsers. And thanks to CSP we protected them!
Feel free to contact me if you need help in implementing CSP for your web projects. Let's keep our clients safe and protected!